
Dieses Dokument behandelt die am ACCESS@KIT (Zentrum für digitale Barrierefreiheit und Assistive Technologien Karlsruhe) verwendeten Standards zur Erstellung taktiler Grafiken für blinde Studierende am Karlsruher Institut für Technologie.
Voraussetzungen
Programme
Wenn es möglich ist, bitte die aktuelle Version von LibreOffice Draw zum Zeichnen verwenden.
Papierformate
Unterstütze Formate sind DIN A4 und DIN A3 mit einer horizontalen oder vertikalen Ausrichtung.
Grafiken pro Dokument
Verwende für jede einzelne Grafik ein eigenes LibreOffice Dokument. Die Handhabung ist komfortabler, da bei einer Warnung der Fehler nur innerhalb einer Grafik zu suchen ist.
Textstil
- Verwende nur die Schriftart „Braille Computer ASCII“ in einer Schriftgröße von „36 pt“.
Beachte hierbei die in der Grafik verwendete Sprache und wähle die zugehörige Brailleschrift aus. Dies ist wichtig, damit beispielsweise bei einem deutschen Text die Umlaute richtig dargestellt werden. Zudem achte auf Sonderzeichen. Nur wenige besitzen ein zugehöriges Braillezeichen. - Verwende den Schriftstil „Standard“. Andere Schriftstile wie „fett“ oder „kursiv“ führen zu Fehlern.
Ist in der ursprünglichen Grafik ein Begriff „fett“ oder „kursiv“ geschrieben, wird dies ignoriert. Der Begriff wird auch nicht in anderer Weise gekennzeichnet. Dies ist Bestandteil der Bildbeschreibung. - Setze immer eine Textbox um Textfelder herum, um die Lesbarkeit für einen blinden Studierenden zu erhöhen. Verwende dabei einen Abstand von 0,2 cm auf allen Seiten.
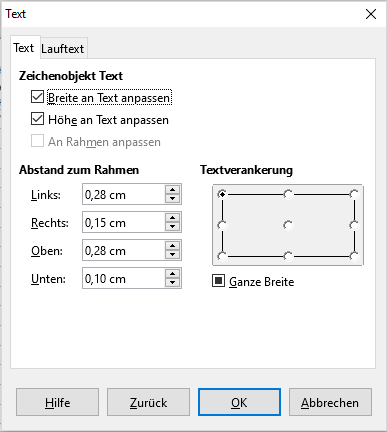
(Wähle ein Textfeld aus → Text → Text)
Das beste Ergebnis erzielt man mit den Werten:
Links: 0,28 cm, Rechts: 0,15 cm, Oben: 0,28 cm, Unten: 0,1 cm
Zudem wähle sowohl die Option „Breite“ an Text anpassen als auch „Höhe“ an Text anpassen aus (siehe Abb. 1). - Verwende als Umrandung der Textbox eine durchgängige schwarze Linie mit einer Breite von 0,0 cm. In jedem Fall sollte die Linie schmaler sein als 0,1 cm (siehe Abb. 2).
Des Weiteren sollten zwei Textboxen mit ihren Umrandungen genügend Abstand zueinander besitzen, sodass sie gut voneinander unterschieden werden können. - Taktile Materialien sollen immer eindeutig zugeordnet werden können. Dazu sollte sich oben links auf den Materialien ein Textfeld mit den wichtigsten Informationen befinden.
Um eine einheitliche Namensgebung zu erhalten, ist die nachfolgende Konstruktion zu verwenden:
Titel_Abbildungsnummer_sSeitenzahl
Beispielsweise:
Marketing_3-1_s230

Pfeil- und Linieneigenschaften
- Linieneigenschaft: durchgängige Linie mit einer Breite von 0,0-0,2 cm
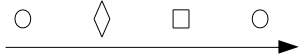
- Pfeileigenschaft: Pfeilbreite 0,8-1,0 cm (siehe Abb. 3)
Rahmen
Das Material sollte einen Rahmen von mindestens 1,2 cm besitzen, da Prägungen, die sich zu dicht am Rand befinden, das Papier zum Einreißen bringen könnten.
Textorientierung
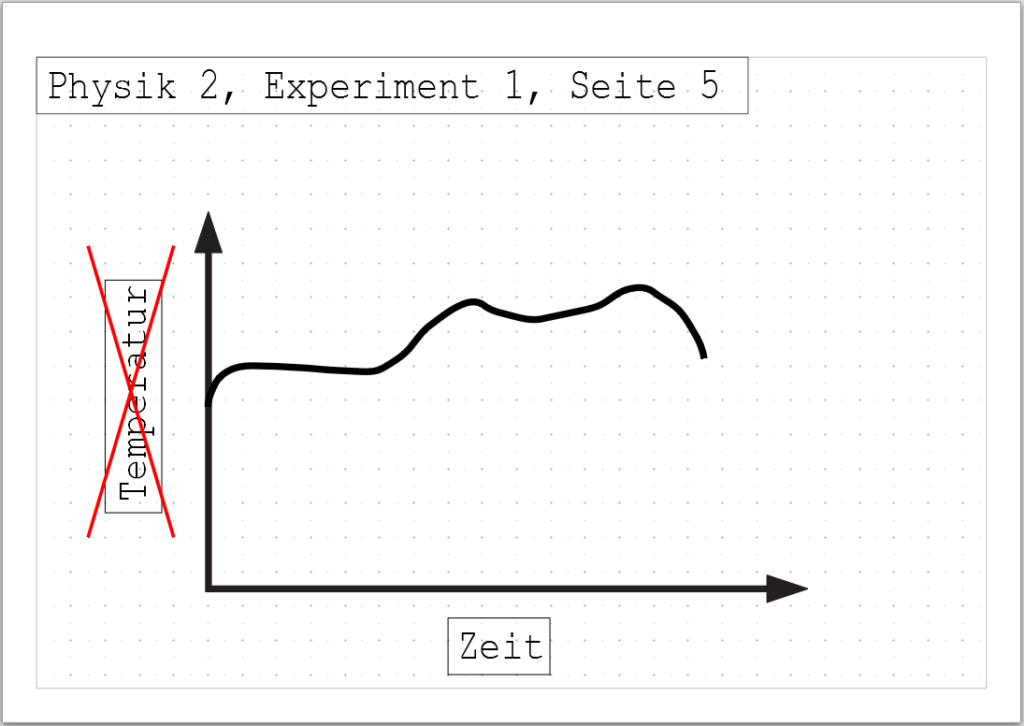
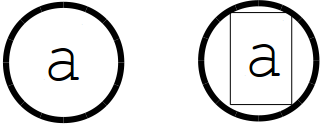
Der gesamte Text muss immer dieselbe Orientierung besitzen, sodass für die blinden Studenten die Leserichtung immer horizontal von links nach rechts verläuft (siehe Abb. 4 und Abb. 5).

Ausrichtung der Textfelder
Textfelder, wie beispielsweise Achsenbeschriftungen sollten dieselbe Ausrichtung besitzen, da die blinden Studierenden zusammengehörige Textfelder leichter erfassen können und einen besseren Überblick erhalten.
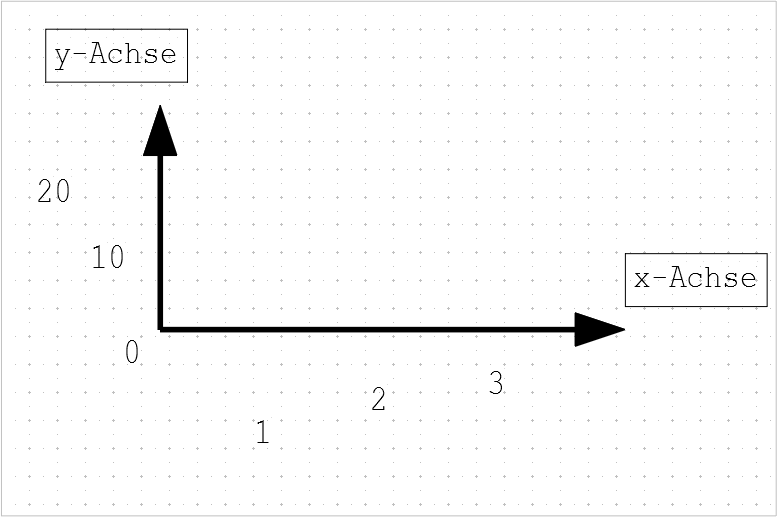
In Abb. 6 besitzt weder die x noch die y-Achsenbeschriftung eine konsistente Ausrichtung. Um dies zu verändern, müssen die Textfelder, die dieselbe Ausrichtung erhalten sollen, markiert werden und man gelangt mit Hilfe eines Rechtsklicks zu dem Menüpunkt „Ausrichtung. Unter diesem Punkt kann entweder eine vertikale oder horizontale Ausrichtung vorgenommen werden (siehe Abb. 7). Wählt man in diesem Beispiel die Einstellung „zentriert, orientiert sich die Ausrichtung an dem breitesten Textfeld und man erhält die in Abb. 8 dargestellte Anordnung. Führt man ebenfalls eine Ausrichtung der x-Achse durch, erhält man beispielsweise eine Anordnung, wie in Abb. 9.

LaTeX-Darstellung
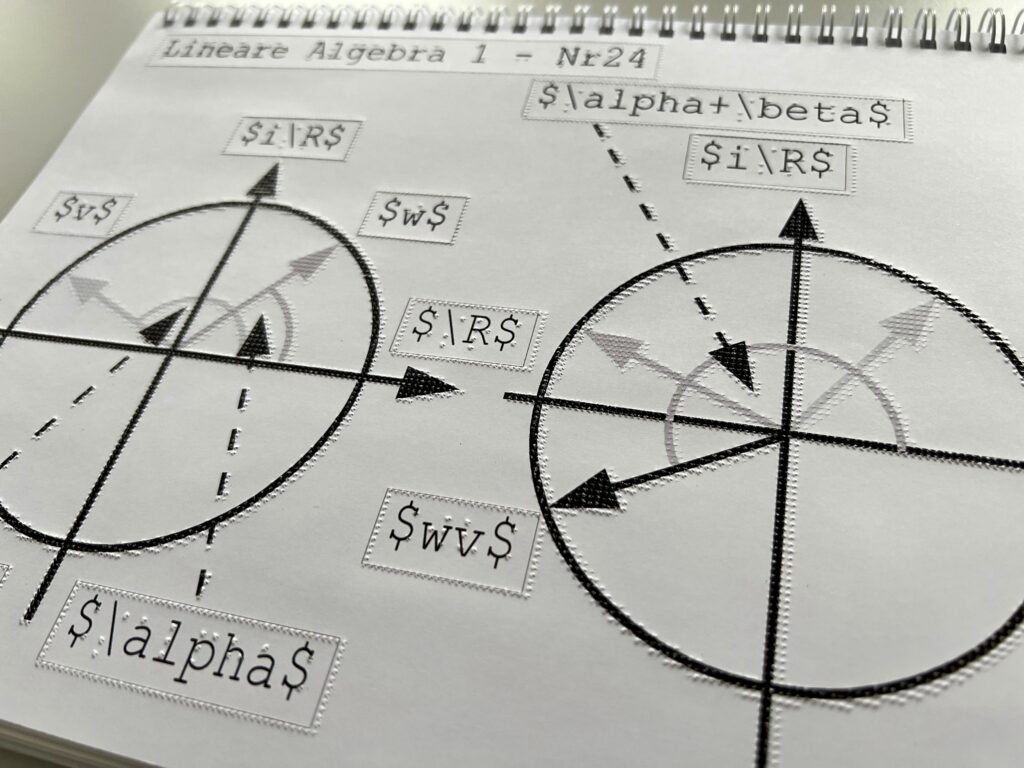
Verwende keine hoch- oder tiefgestellten Zeichen, griechische Buchstaben oder andere mathematische Symbole (z.B. x², α, β, Θ). Verwende stattdessen die Latexdarstellung (z.B. x^2, x_0, \alpha, \beta, \theta) in einer Dollarumgebung.
Bei der Darstellung von Formeln sollte der benötigte Platz, den eine Formel einnimmt und die Komplexität beachtet werden. Handelt es sich beispielsweise, wie in Abb. 22, um einen einfachen Bruch, würde die zugehörige Latexformel deutlich mehr Platz beanspruchen und keinen Mehrwert liefern. In solchen Fällen kann eine vereinfachte Schreibweise verwendet werden.
Text vor farbiger Fläche
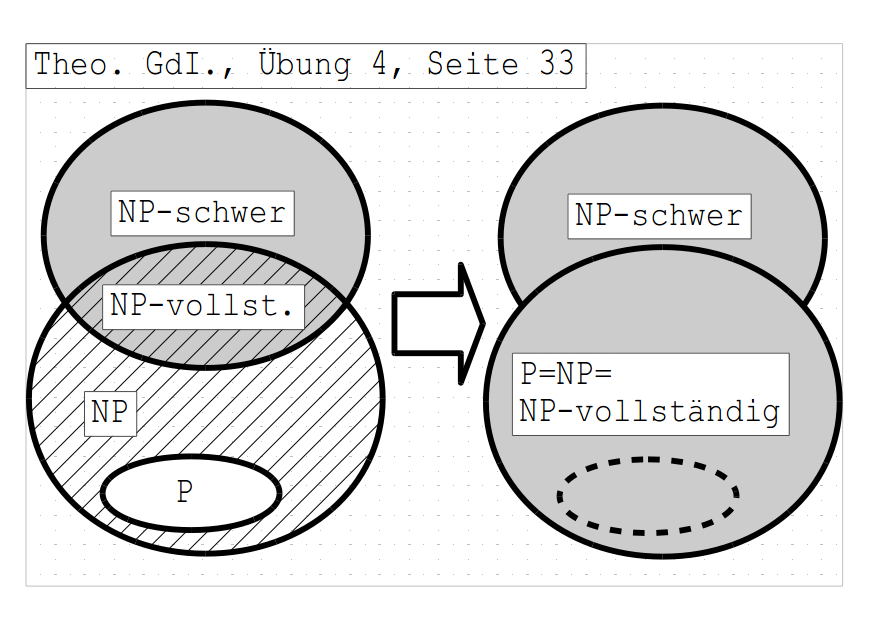
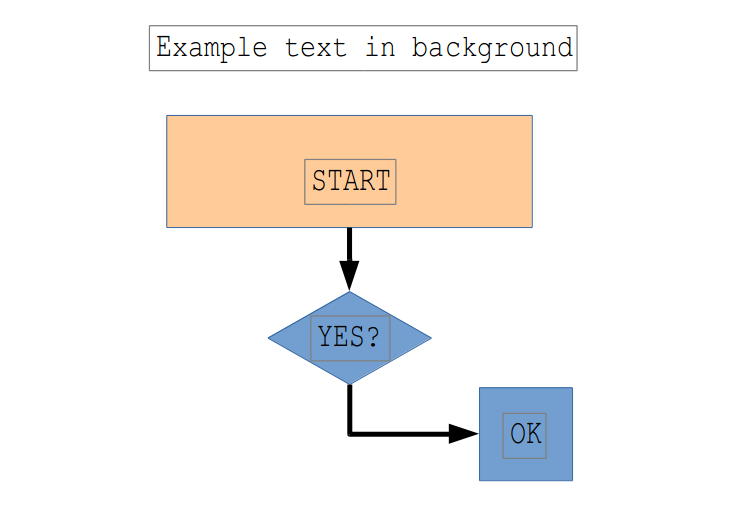
Befindet sich der Text vor einem farbigen Textfeld, verwende bei der Textbox einen weißen Hintergrund, wie es beispielsweise in Abb. 10 bei dem Textfeld „NP-schwer der Fall ist.

Ausnahme der Textbox
Verwende keine Textbox, wenn der Text von einem graphischen Element eng umschlossen wird und eine Textbox die Lesbarkeit verschlechtern würde (siehe Abb. 11).

Außerdem erhalten die Werte eines Koordinatensystems keine Textboxen (siehe Abb. 9).
Abstand zwischen Text und graphischem Element
Setze den Text nicht zu dicht an ein graphisches Element, da sonst die Unterscheidung zwischen dem Text und dem graphischen Element schwer ist. Beachte, dass die Braillezeichen mehr Raum einnehmen als das in Schwarzschrift dargestellte Zeichen.

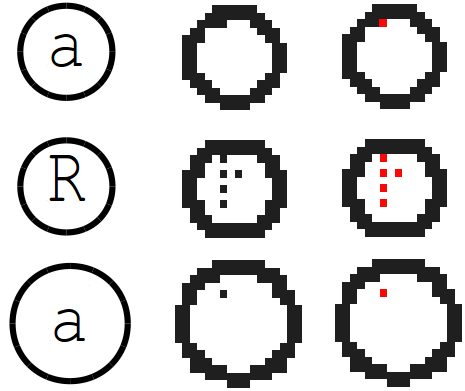
In der Abb. 12 sind zeilenweise drei Beispiele einer Druckvorschau dargestellt, in welchen sowohl die Schwarzschrift als auch die zugehörige Prägung der Braillezeichen zu sehen ist. Zur Verdeutlichung sind in der dritten Spalte die Braillepunkte rot eingefärbt, sodass sie sich optisch von dem graphischen Element abheben.
- In der ersten Zeile ist eine Unterscheidung zwischen dem graphischen Element und dem Braillezeichen für den Buchstaben „a“ nicht möglich.
- In der zweiten Zeile kann eine Verwechslung zwischen dem „R“ in Brailleschrift und dem Buchstaben „p“ in Brailleschrift „
 “ auftreten.
“ auftreten. - In der dritten Zeile wurde das Problem der ersten Zeile durch eine Vergrößerung des graphischen Elements behoben.
Es ist darauf zu achten, dass sich der Text mittig in dem graphischen Element befindet. Der beste Weg ist dabei das Textfeld nicht unabhängig von dem graphischen Element zu erstellen, sondern den Text zu dem graphischen Element hinzuzufügen. Dafür erstelle zunächst das graphische Element und mit einem Doppelklick auf dieses erscheint der Cursor zur Eingabe des Textes. Dieses Textfeld wird mittig in dem graphischen Element erstellt und besitzt keine Textbox.
Eigenschaft des Prägedrucks
Verwende keine zu kleinen graphischen Elemente. Der Prägedrucker kann diese nicht abbilden, da die Auflösung der Drucker nur 20dpi beträgt, wohingegen ein Laserdrucker eine Auflösung von 150-600 dpi oder mehr besitzt.

Das bedeutet, dass ein Quadrat mit 1 cm Seitenlänge bei einem normalen Drucker mit 3500 Punkten dargestellt wird, wohingegen der Prägedrucker für Braille nur 62 Punkte für die Darstellung verwendet. Visualisiert ist dieser Unterschied in Abb. 13 und Abb. 14.

Kleine graphische Elemente von unterschiedlicher Gestalt erhalten durch den Prägedrucker eine ähnliche Gestalt (siehe Abb. 15 und Abb. 16).
Linienarten für die taktilen Graphiken
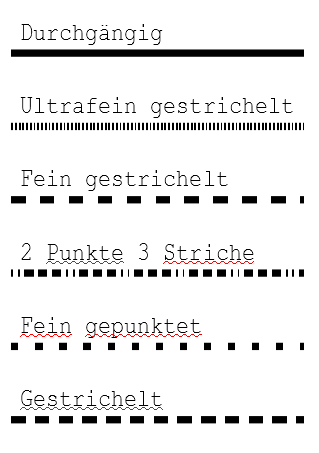
Aufgrund der Auflösung des Prägedruckers können nicht alle gestrichelten und gepunkteten Stile für die Linien verwendet werden.
In der Druckvorschau des Schwarzdrucks, wie in Abb. 17 zu sehen, können die verschiedenen Linienstile gut unterschieden werden. Wohingegen sie, wie in Abb. 18 dargestellt, zu große Ähnlichkeiten besitzen. Beispielsweise haben der Linienstil „Ultrafein gestrichelt“ und „2 Punkte 3 Striche“ nicht genügend Abstand zwischen den Elementen, sodass diese Linien bei der Prägung eine zu große Ähnlichkeit zu dem Linienstil „Durchgängig“ besitzen.

Verwendung von Farben in taktilen Graphiken
Zur Darstellung von verschiedenen Farben mit einem Prägedrucker ist es möglich Punkte in verschiedenen Höhen zu prägen. Unsere Drucker besitzen 7 Abstufungen um Farben zu repräsentieren, es ist jedoch nicht möglich alle zu unterscheiden.
Um sicher zu gehen, dass zwei unterschiedliche Farben in der geprägten Darstellung erkannt werden, sollten nur die folgenden 4 Farben verwendet werden:
| Farbe | Farbbezeichnung in Windows LibreOffice | Farbbezeichnung in Linux LibreOffice |
|---|---|---|
| Weiß | White | |
| Hellgrau 4 | Gray 2 | |
| Hellgrau 3 | Gray 3 | |
| Schwarz | Black |
„Hellgrau 4 und „Hellgrau 5 werden bei der Prägung durch dieselbe Punkthöhe dargestellt. Alle Grautöne, die dunkler sind als „Hellgrau 3 können nicht von der geprägten Farbe „Schwarz unterschieden werden.
Zudem sollte vermieden werden große Flächen mit der Farbe „Schwarz zu füllen, da aufgrund der flächigen Perforation die Gefahr besteht, dass das Material an dieser Stelle reißt.
Umsetzung von graphischen Elementen
- Überschneiden sich zwei Linien, bitte zwei unterschiedliche Farben für die Linien verwenden typischerweise wird die wichtigere Linie schwarz gefärbt und die andere in „Hellgrau 3 dargestellt (siehe Abb. 19)). Wenn dies nicht möglich ist, unterbrich die weniger wichtige Linie mit einer schmalen weißen Fläche (siehe Abb. 20). Man sollte jedoch darauf achten, dass trotz der Unterbrechungen das graphische Element gut zu erkennen ist.
- Sind die Schnittpunkte der Linien in der ursprünglichen Graphik hervorgehoben, versuche diese auch in der taktilen Umsetzung deutlich hervorzuheben.
- Zudem sollte berücksichtigt werden, ob die ursprüngliche Darstellung auch für die taktile Graphik geeignet ist. Betrachte hierzu Abb. 21, in der die geschwungene Klammer in der taktilen Umsetzung besser als Balken (wie in Abb. 22) dargestellt werden sollte, da dieser leichter ertastet werden kann.
Man muss sich bei der Umsetzung nicht an den Formen orientieren, das Hauptaugenmerk liegt auf der guten Tastbarkeit.
Legende
Können die Textfelder in der taktilen Umsetzung nicht geeignet positioniert werden, da die Textfelder zu viel Raum in Anspruch nehmen, dann können Abkürzungen verwendet werden. Die aufklärende Legende wird darauf in die zugehörige Bildbeschreibung, welche sich in dem elektronischen Dokument befindet, integriert.
Versteckte Textfelder
Wird ein Textelement von einem graphischen Element optisch überdeckt, wird dieses Textelement von dem Laserdrucker missachtet, der Prägedrucker hingegen würde dieses Textelement mit prägen.
In dem nachfolgenden Beispiel ist in der normalen Druckvorschau der Text hinter dem graphischen Element nicht zu sehen, in der Druckvorschau der Prägung ist dieser jedoch wieder im Vordergrund (siehe Abb. 23 und Abb. 24).

Symboleinschränkungen
Der Braille Prägedrucker kann nicht alle Symbole drucken, auch nicht unter Verwendung der „Braille Computer ASCII“ Schriftart.
Beispielsweise können die folgenden Symbole nicht in Brailleschrift umgesetzt werden:
| Symbol | Name/Beschreibung | Unicode |
|---|---|---|
| ’ | Einfaches Anführungszeichen links | U+2018 |
| ’ | Einfaches Anführungszeichen rechts | U+2019 |
| … | Waagrechtes Auslassungszeichen | U+2026 |
| – | Halbgeviertstrich | U+2013 |
Im Normalfall fügt der Nutzer diese Symbole nicht freiwillig ein, aber sie können von LibreOffice automatisch generiert werden. Zum Beispiel tritt derartiges auf, wenn man drei aufeinanderfolgende Punkte und ein Leerzeichen eingibt. Diese werden automatisch zu einem waagrechten Auslassungszeichen umgewandelt. Ein weiteres Beispiel tritt auf, wenn ein normales Apostroph eingegeben wird. Dieses wird von LibreOffice zu einem linken oder rechten Anführungszeichen umgewandelt.
Wir empfehlen die Einstellungen für die AutoKorrektur in LibreOffice zu ändern.
(Menü → Extras → AutoKorrektur-Optionen)
Im Besonderen folgende Einstellungen:
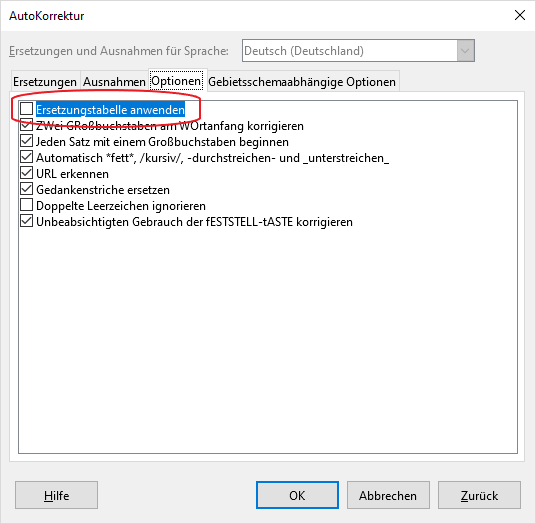
Tab „Optionen“:
● „Ersetzungstabelle anwenden“ → abwählen (siehe Abb. 25)
Tab „Gebietsschemaabhängige Optionen“:
● „Einfache Anführungszeichen“ – „Ersetzen“ → abwählen
● „Doppelte Anführungszeichen“ – „Ersetzen“ → abwählen (siehe Abb. 26)